Polishing API Reference: GSOC Weekly Update 4
This is the fourth weekly update for the LearnOverpass Project.
This week’s deliverable is to polish the learning platform’s API reference.
Modern Sensibilities
The changes required for this week required me to flex my design muscles a bit.
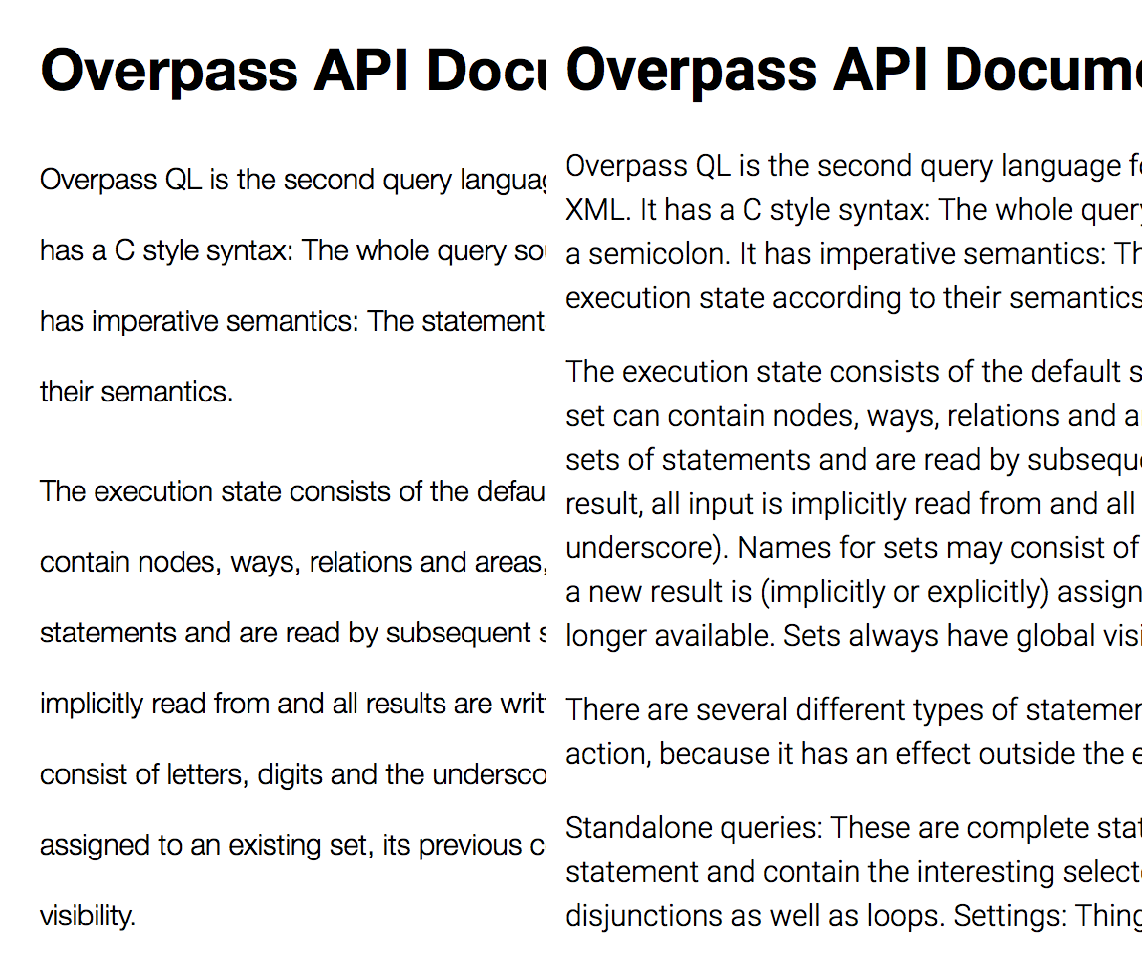
Martin’s pull request showed my lack of eye for the site’s typography, with what me using a 2.5em line-height.
As the line-height issue was fixed, I also decided to pick a more modern typeface to go along with the site. I went with Google’s Roboto font.

Old typeface on the left, new on the right
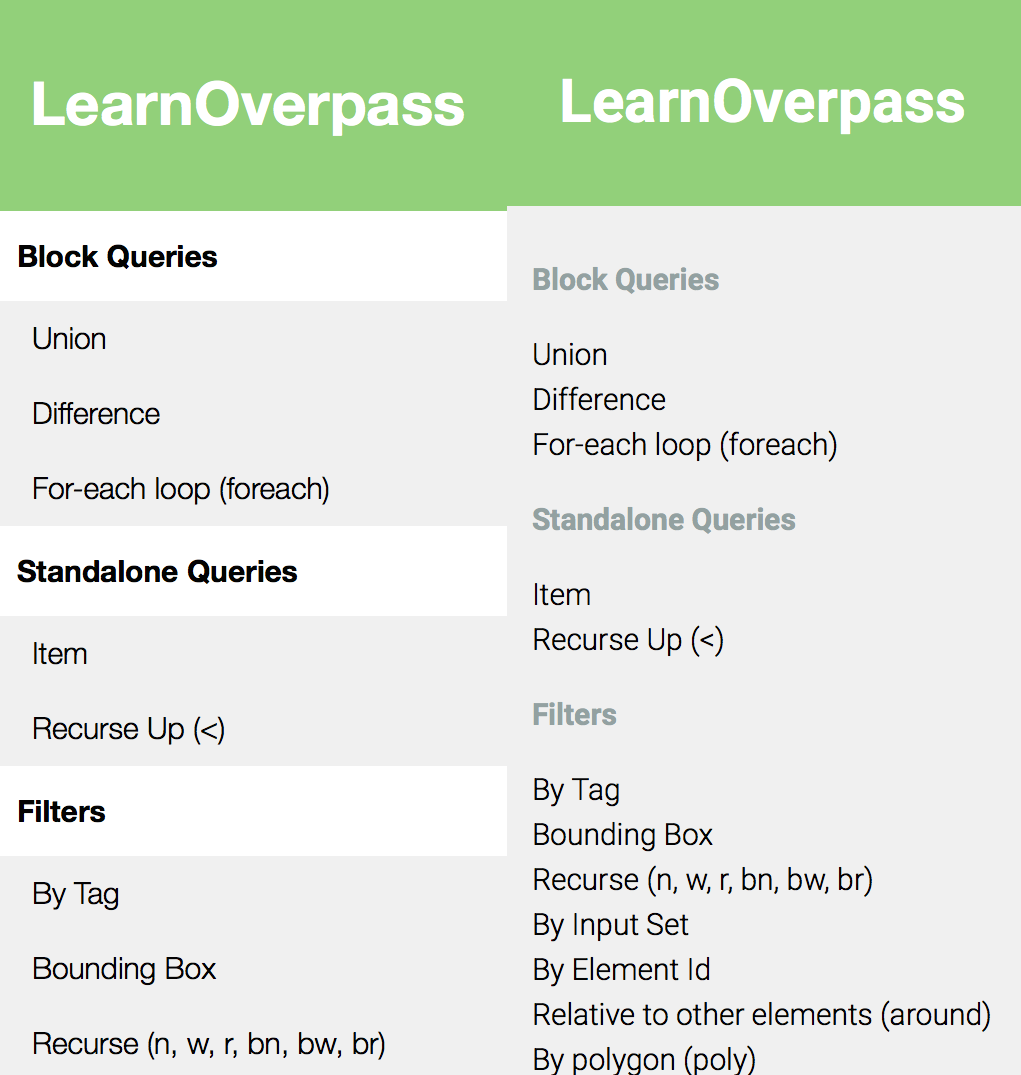
The redesign also features a more minimal menu, that now supports ‘active’ links.

Syntax Highliting is also added to the site, to both the overpass editor instances and all the sample code blocks. This is done by using codemirror to make code blocks read only, using it for ad-hoc syntax highliting. There are a few performance implications of this, but offset by the advantage of not importing another library.
Future-proofing
The Learning Platform utilizes Martin’s excellent Overpass Turbo, but it’s interactive map feature has fallen behind a bit.
Since some of these features are going to be essential for the platform, I devoted a bit of my time this week to expand on these.
A pull request have sucessfully been accepted, and mapCSS is now in the interactive map!
A dedicated JS API will soon be pushed to the repo too :)
Next Week
Now that the API reference is complete, we’re moving to a very exciting part of the project.
Two words: ‘Interative Exercises’
Thanks, as always, till next time!
This is a post in the GSOC 2015 series.
Other posts in this series:
- Aug 27, 2015 - LearnOverpass Final Report
- Jun 24, 2015 - Polishing API Reference: GSOC Weekly Update 4
- Jun 18, 2015 - Porting API Reference: GSOC Weekly Update 3
- Jun 11, 2015 - Embedding Overpass Turbo: GSOC Weekly Update 2
- May 02, 2015 - GSOC 2015 Introduction: LearnOverpass